6. Making a Start Screen (Repeat, If/Else, Broadcast)¶
Quick Overview of Day
Use a combination of the forever, broadcast, and if/else blocks to make a simple start screen. Make multiple costumes for the button sprites to provide visual feedback when the user is hovering over the button.
CS20-CP1 Apply various problem-solving strategies to solve programming problems throughout Computer Science 20.
CS20-FP2 Investigate how control structures affect program flow.
If you’d prefer to watch a video, the following video demonstrates the same ideas I’ve described in text below.
6.1. Overview¶
In some programs, we would like to present the user with a choice about what they want to do. For example, many games have a start screen with buttons to start the game, configure options, see highscores, etc. We can accomplish this in Scratch using a combination of the broadcast, forever and if/else blocks. Although there aren’t any new concepts presented in this section, it does how you can create something useful with the blocks we have seen so far.

6.4. Add Characters to Situation¶
You could use a start screen like this in any way you choose, but to complete this simple example, we will simply have different sprites appear on the screen when one button or the other is pressed.
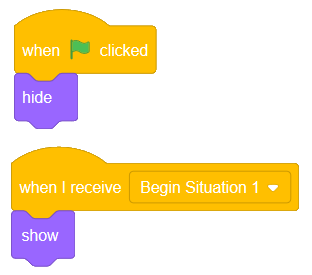
Pick a sprite or two from the library, position them somewhere on the screen, and add the following code to them:

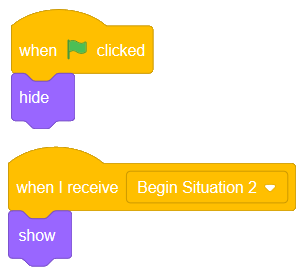
Pick another sprite or two from the library, position them somewhere on the screen, and apply the following code to them:

You should now be able to click on the green flag to reset your start screen. Clicking each button should cause different sprites to appear on the screen. Of course, in your own projects, you can have anything happen when the button is pressed!
6.5. Practice Problem¶
Work on your second Scratch assignment, for any remaining time.
Note
If your teacher did not assign you a project, you may want to consider making a Rock Paper Scissors simulator to practice your Scratch skills. You will need to use variables, if-else blocks, and broadcasts. A nice extension to the basic version of this project is to allow the user to choose either a player versus computer game, or a computer versus computer game. You could use a start screen to allow the user to choose which type of game to play.